
-
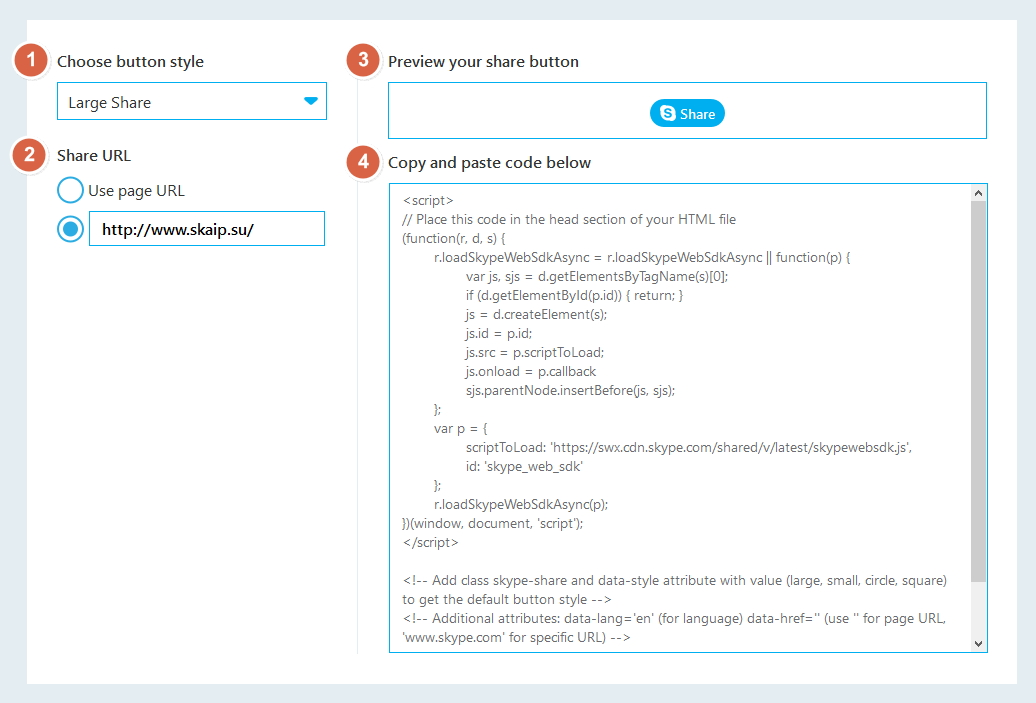
Выбираем стиль кнопки.
В данный момент есть 4 стандартные стили: большая и маленькая кнопка с текстом, а также круглый и квадратный значок. Также, существует возможность, создать собственный стиль (например, через атрибутclassилиstyle).
-
Настраиваем URL-адрес страницы.
По умолчанию, когда посетитель сайта нажимает на кнопку «поделиться», в качестве URL-адреса используется текущая страница. Но у нас есть опция, позволяющая вручную задать URL, который будет использован везде, вне зависимости от страницы которую просматривает посетитель.
-
Проверяем результат.
После того как сделали все нужные изменения, мы можем увидеть и проверить что получилось.
-
Добавляем кнопку на сайте.
И последний шаг, скопируем полученный HTML-код и добавляем его на всех страницах сайта в нужное нам место (например, рядом с другими социальными кнопками).
<div class='skype-share' data-href='' data-lang='ru' data-style='large'></div>Обратите внимание, на атрибут "data-lang", для которого мы добавили код русского языка. Однако остаётся одна проблема: текст кнопки нельзя изменить (а сейчас там «Share» переведён как «Доступ»). Поэтому, придётся воспользоваться пятым способом и создать собственный стиль и текст. Стиль будем позаимствовать у оригинальной кнопки, а текст — собственный:
<div class='skype-share' data-href='' data-lang='ru' data-style=''>
<link href="//swx.cdn.skype.com/skypewebsdk/shareButton/v/1.0.0.0/assets/css/shareButton.css" type="text/css" rel="stylesheet"/>
<div class="skypeShare large">
<span class="skypeShareLogo"></span>
<span class="skypeShareText">Поделиться</span>
</div>
</div>Результат вышеуказанного кода:
Поделиться
Если есть какие-либо вопросы или нужна помощь, напишите в комментариях, постараюсь помочь.


2 комментария
+7), #+8247), # ↑